A few classes back, Prof Sheehan mentioned using Miscrosoft Visio to help with website design and layout. (Keep in mind, by design I mean architectural design and not visual design.) As part of the BU Metropolitan College’s MSDN license, we have access to Visio. I downloaded it and gave it a shot to see what it offered. It does offer templates for design a seems useful.

Using this template gives you access to a number of shapes for website pages:

In building my site design, I used the Web Page and Page Group. There are also the map nodes, which I didn’t explore, but which might be useful for a larger sit In addition to simple shapes, the big advantage to something like Visio is using connectors to show how pages will interact and make you think about how someone might travel through your website. There is another panel (Web Site Shapes) which has more detailed shapes and other items that may be useful. (I didn’t use any of these as I was looking for a high level overview.)

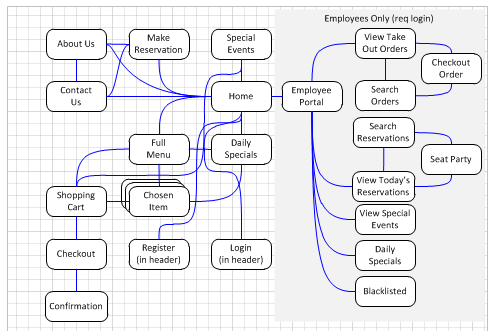
And how does it look when all together?

For actual page layout, I have been using Powerpoint. This has proved useful thinking about what goes on each page and how users will interact with the page.
The other major part of this project is design of the underlying MySQL database. I explored doing this with Visio as it has a database design module. However, I couldn’t get the MySQL specific datatypes imported. Instead, I came across and started using MySQL Workbench, but I’ll talk more about this later.
