I finally managed to post a Trip Report and some Photos from our trip last August.We rented a cottage in Addison VT right on Lake Champlain. We had a great time.
I finally managed to post a Trip Report and some Photos from our trip last August.We rented a cottage in Addison VT right on Lake Champlain. We had a great time.
It’s been a while since I did any kind of an update. Not that that much has changed in the past few months. We had a very nice Christmas, with Jack and Mary Lou coming up for some of the time. We both get the week between Christmas and New Years off, which is always nice. (Well … Suzanne actually has to take it as part of her vacation time as the plant is shut down.)
In late January, we had a wonderful birthday party for Kyle. It happened to be on the one day of snow we had all year, but the roads were decent enough to get around and no one was coming from very far. We had a science, mostly chemistry, themed party with a bunch of experiments making some kind of goo. Several people from my work loaned by stuff which was great. Suzanne did a wonderful job organizing it. I don’t have many photos as I was busy helping the entire time.

Kyle's birthday party

Kyle and Robby at Kyle's birthday party
Last weekend, Kyle had another party to go to at a bowling alley in Garwood. He had a great time. It worked out very well for us too as it was 4:30-6:00. Suzanne and I were able to leave a grab an early dinner at a nearby (excellent) Asian-fusion place by ourselves. Many kudos to Mikey’s parents. Sunday, we visited what will be Kyle’s day camp for most of the summer. It’s a really nice place (Oak Crest Day Camp), but not cheap. (At least his school year costs will drop a lot next year with full day school.)


Not too many plans for the near future. It looks like we’ll be heading our west to the Grand Canyon and southern Utah at the end of the summer. We’re still working on airline tickets, but we’re pretty excited. (Okay, maybe that wasn’t so brief.)
Extra: I had to toss in the one last photo of me at a recent metal (Megadeth & Motorhead) concert.

I just posted photos of Kyle from November & December including our visit to the Sterling Hill Mining Museum and Christmas. Now I’m all caught up, just in time for his birthday party this weekend.
While working on my project, I came across the following. The standard syntax for inserting items into a database is something akin to:
INSERT INTO tblMyTable (FirstName, LastName, Email, Phone)
VALUES ('John', 'Doe', 'johndoe@gmail.com', '1234567890')
This is standard SQL. However, MySQL has an alternative syntax using SET which is similar to the UPDATE syntax:
INSERT INTO tblMyTable SET
FirstName = 'John',
LastName = 'Doe',
Email = 'johndoe@gmail.com',
Phone = '1234567890'
I ended up using the alternative syntax throughout my project. Why? I felt it is much cleaner and easier to read than the standard syntax, especially when removing a column to insert. (When adding a column, it’s easy enough to add them to the end of the lists.) It should also greatly reduce errors from incorrect ordering between column names and values since they’re right next to each other. I realize that using MySQL specific syntax would break the site if it was moved to another database, but I don’t feel that was a concern for this project. In the real world, especially dealing with projects that are commercial and may/will grow larger, it might not be a good idea.
Here’s an example from my actual code:
$query = <<<EOT
INSERT INTO tblReservations SET
dtReservationDateTime = FROM_UNIXTIME($datetimeunix),
intPartySize = {$_POST['numparty']},
intCustomerID = "{$_POST['userid']}",
vcReservationNameFirst = "{$_POST['firstname']}",
vcReservationNameLast = "{$_POST['lastname']}",
vcReservationEmail = "{$_POST['email']}",
chReservationPhone = $phone,
vcComments = "{$_POST['comment']}",
dtReservationDateTimeMade = NOW()
EOT;
One of the things I wanted to do is to block certain dates from being enabled in the JQuery UI Datepicker widget. There is built-in functionality for blocking weekends, but not for particular dates, e.g., Christmas. Some web searching led me to a fairly easy solution. The widget has an option for providing a function to call before a date is shown. Here is my widget constructor:
$('#datepicker').datepicker({
inline: true,
showOn: "both",
buttonImage: "/cafemarburg/images/calendar.jpg",
minDate: +1,
maxDate: +180,
beforeShowDay: checkClosedDates
});
checkClosedDates is a function that returns an array of the form [true/false, a class to add, a tooltip message], the last two being optional. It takes the date (as a Javascript object) as a parameter.
Here is the function call:
var closedFullDates = new Array(); // Used for one-time closures or irregular scheduled holidays
var closedYearlyDates = new Array('12-25','7-4'); // Used to regular holidays (e.g., Christmas)
var closedDaysOfWeek = new Array('0')
function checkClosedDates(date) {
var blocked = false;
var ymd = date.getFullYear() + '-' + (date.getMonth()+1) + '-' + date.getDate();
var md = (date.getMonth()+1) + '-' + date.getDate();
if ($.inArray(ymd,closedFullDates) > -1) {
blocked = true;
} else if ($.inArray(md,closedYearlyDates) != -1) {
blocked = true;
} else if ($.inArray(String(date.getDay()),closedDaysOfWeek) != -1) {
blocked = true;
}
if (blocked) {
return [false,'dpClosedDate','Sorry, we are closed that day.'];
} else {
return [true];
}
}
As can be seen, I use three separate arrays. One is for one-time events or events that change date year to year. Another is for dates that occur on the same date. The third is for days of the week.
During the course of my project, I had many instances of needing to write very long strings, often when constructing moderately complex MySQL queries. There are several way to do this. One would be repeated each statements or assignment with .= . Another would be running the echo/assignment over multiple lines by using . at the end of each until the final one (ended with ; ). Example:
$mystr = 'Here is a really long line of text that runs to '.
'more than one line';
I found a very clean and convenient way is to use PHP’s heredoc syntax. Here’s an example:
$query = <<<EOT
SELECT * FROM tblOrderItems
INNER JOIN tblFoodItems
ON tblFoodItems.intFoodItemID = tblOrderItems.intFoodItemID
INNER JOIN tblFoodCategories
ON tblFoodCategories.intFoodCategoryID = tblFoodItems.intFoodCategoryID
INNER JOIN tblFoodCategoryOrder
ON tblFoodCategoryOrder.intFoodCategoryID = tblFoodCategories.intFoodCategoryID
WHERE intOrderID = {$order['intOrderID']}
ORDER BY tblFoodCategoryOrder.intFoodCategoryOrder, tblFoodItems.vcFoodItemName
EOT;
There’s a few things to note:
PHP ≥ 5.3.0 also has the nowdoc syntax. It’s very similar to heredoc except is uses $myvar = <<<‘EOT’ (note the single quotes). The difference is that variables are not expanded akin to standard single quoted strings.
At one point a few weeks back (for one of the homeworks), I could not figure out how to delete the current element from the DOM while working in Javascript. Some searching turned up the following solution:
detaildiv.parentNode.removeChild(detaildiv);
Basically, you get the element’s parent node, then deleted the specified child node, this being the element. I’m not sure this the standard method, but it works and is clean. (This was before we were looking at JQuery, so perhaps it has a better solution.)
I’m a bit behind in blogging for class due to time constraints. I’m spending most of my free time working on my project. I have a bunch of ideas in the queue, but here’s one I just used tonight.
One aspect of the project requires a sortable table. Not easy to implement on my own, but I found the very nifty JQuery UI Tablesort plugin. This is pretty cool and pretty easy to implement. I’ll include some snippets from the page which shows the employees as list of all reservations.
Here is the JS code which creates the object:
<script type="text/javascript">
// add parser through the tablesorter addParser method
$.tablesorter.addParser({
// set a unique id
id: ‘restatus’,
is: function(s) {
// return false so this parser is not auto detected
return false;
},
format: function(s) {
// format your data for normalization
return s.toLowerCase().replace(/made/,0).replace(/arrived/,1).replace(/seated/,2);
},
// set type, either numeric or text
type: ‘numeric’
}); $(document).ready(function()
{
$(“#restable”)
.tablesorter();
}
);
</script>
The first block is simply a function to allow me to sort the reservation status (e.g., has the party arrived, have they been seated) using an ordering index regardless of the text for the status. (E.g., I would want “Made” sorted before “Arrived”.)
The second block actually creates the applies the tablesorter object to the HTML table with the ID of restable. This table is a plain old HTML table with the addition of the class of tablesorter.
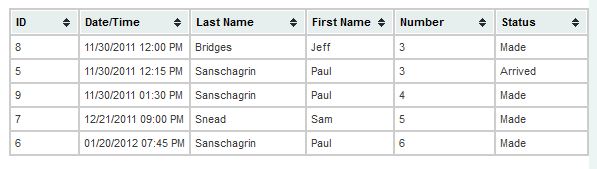
You can also download the themes from the site, put them in your CSS directory, and then include that in your header. With all that you get the following (on load):

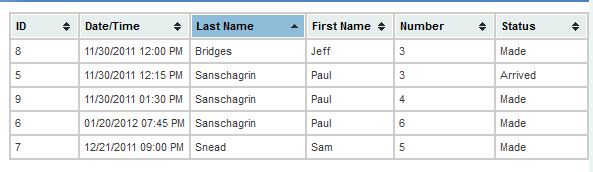
If you click the Last Name column:

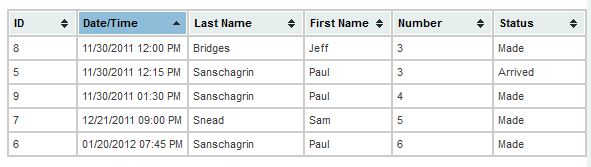
If you click the Date/Time column:

It does the date correctly automatically. (Verified as 11/30/2011 12:00 PM sorts before 11/30/2011 01:30 PM and before 01/20/2012 07:45 PM. If it was a simple text-based sort, this would not be the case as 0 comes before 1.)
It can also do multicolumn sort and a multitude of other things which I have not explored.
I’m almost all caught up now. I just finished uploading photos from September & October. Included are photos from Kyle’s first day of kindergarten and a few from Halloween. Hopefully I’ll have the last few (from early November) up tomorrow.