I was working on my login form and wanted to put the text labels above the text boxes. While searching for how to do so, I came across an interesting blog post on thinking about where they’re placed. The bottom of that post links to an article on UXmatters.com that analyzes eye-tracking data for different placements that was also interesting. (That site looks like it might have other interesting and applicable information.)
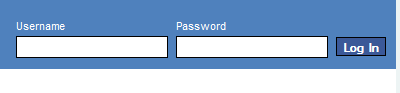
Anyway to the topic at hand. Taking inspiration from a post on Stackoverflow.com, I managed to get it working and tweaked to look decent.
 Here’s the HTML code (in header.php):
Here’s the HTML code (in header.php):
<form>
<label for="username">
<span>Username</span>
<input type="text" id ="username" />
</label>
<label for="password">
<span>Password</span>
<input type="text" id="password" />
</label>
<label class="button">
<span> </span>
<input class="button"type="submit" value="Log In" />
</label>
</form>
The <span> </span> is to help align the button with the text fields. I could also do this by using positioning in the CSS, but I thought this might be more robust as changes to the font sizes on the labels (which I’m still playing with) don’t require a change in the positioning. (I do have to make the box a bit smaller for some reason, but I do that in the CSS.)
Here’s the CSS:
.loginform {
float: right;
position: relative;
top: 70px;
}
.loginform label {
width: 150px;
float: left;
margin: 0 10px 0 0;
}
.loginform label.button {
width: 50px;
}
.loginform span {
display: block;
margin: 0 0 3px;
color: white;
font-size: 0.7em;
}
.loginform input {
width: 150px;
border: 1px solid #000000;
padding: 0px;
height: 20px;
}
.loginform input.button {
width: 50px;
height: 19px;
font-weight: bold;
font-size: 0.7em;
color: #FFFFFF;
background-color: #3B5998;
}
I think a key is the block display setting for the span. I’m not exactly sure what this does, but I’ll look into it more to understand it better. The .button selectors are simply to style the button a bit differently than the other inputs and to make it narrower since it doesn’t have to accept text. I also want to add a “Forgot your password?” link and maybe a register button. (I’m not sure how I’ll layout the register button yet.)